坏味002:这个Vue略OhMy江南Style
#Smell #Vue #Js #CodeStyle
1.话题:一段Vue的命令规范
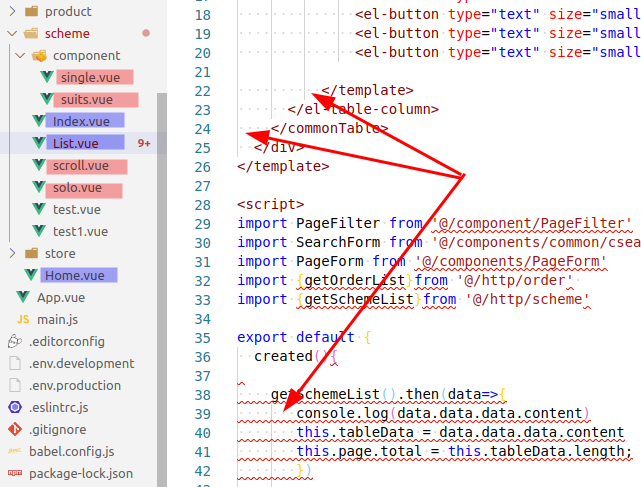
图①:一个Vue工程的命名规范,没看懂,eslint通红。

疫情期间,代码审查。我前端不在行,因此感觉有点OhMy江南Style
- vue文件,何时首字大写,何时小写(左侧画线标注)
- HTML和js的缩进,应该几个空格(右侧箭头标注)
- eslintrc.js 的团队规范哪家强
2.官方:团队统一,规则统一就好
参考官方风格,单文件组件的文件名应该要么始终是单词大写开头 (PascalCase),要么始终是横线连接 (kebab-case)。单词大写开头对于代码编辑器的自动补全最为友好。
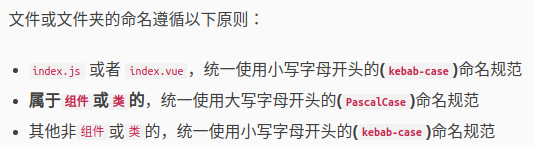
图②:官方文档截图。

3.实践:类或组件Pascal,其他kebab
搜索到WHU_凌晨_Bin的博客,读起来比较清晰,而且看起来是原创。
图③:统一规则,index特殊,组件和类Pascal,其他kebab

图④:compents的约定,必须有index,其他都Pascal

4.结论:兼顾以上,基于airbnb
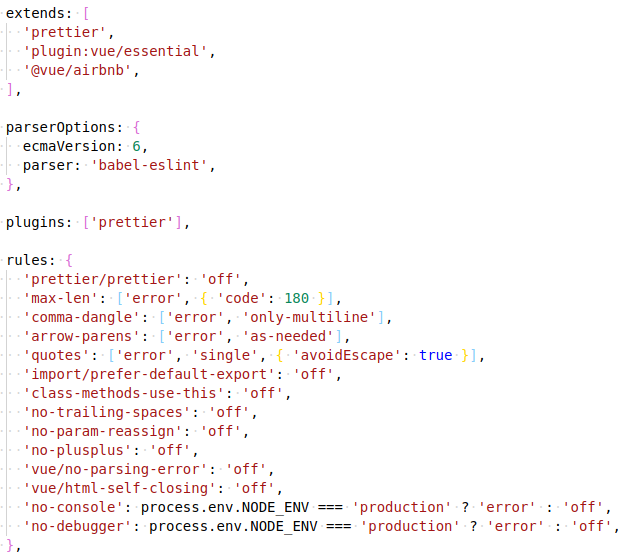
图⑤:eslintrc.js的部分定制,主要基于Airbnb

文件和文件夹的基本原则,
(A) 类/组件,PascalCase
(B) index.*,kebab-case (特殊)
(C) 包/css/其他,kebab-case
(D) components下,使用(A)和(B)
(E) *.vue属于组件,使用(A)和(B)
(F) 使用业务的前缀或后缀(如Api)
(G) 单例组件用The前缀
注意,在不同的OS上,大小写在rename时会出错。
- win不区分大小写
- mac默认安装不区分大小写(兼容win)
- lin和git区分大小写
–
※ 我们的征途是星辰大海 ※

题图:Astronomy Picture of the Day, Discover the cosmos!